Events
Designing connections through shared experiences
With online friendships becoming the norm for Gen Z, Bumble For Friends emerged as a go-to platform for building meaningful platonic connections. I set out to enhance this experience by tackling the challenges users faced in finding and attending local events that truly resonated with their interests.
The Problem
Users were frustrated with the "Plans" feature, which made it tough to filter events based on specific interests. The existing algorithm didn't help either, often leading to mismatched connections that left users struggling to find people who shared their passions.
The Solution
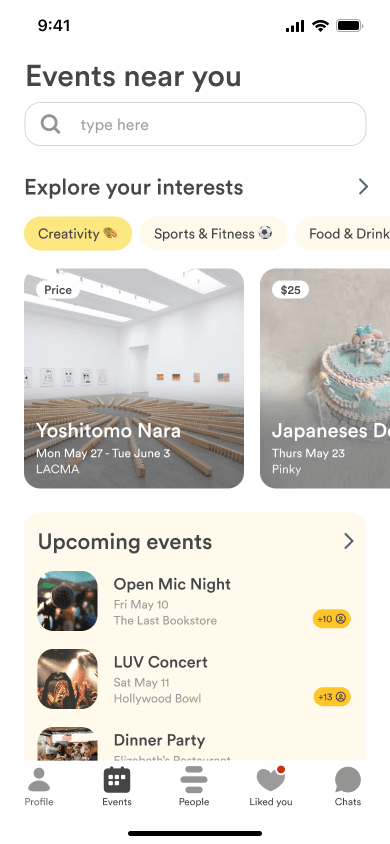
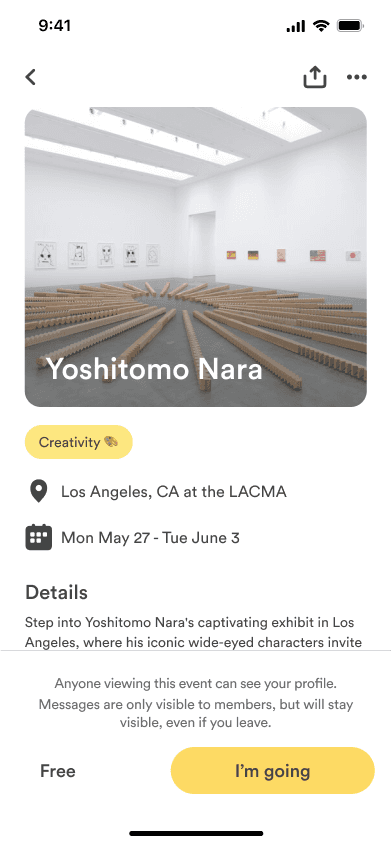
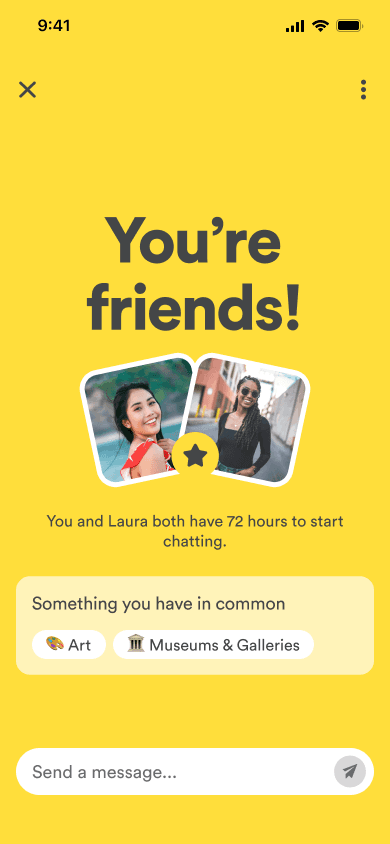
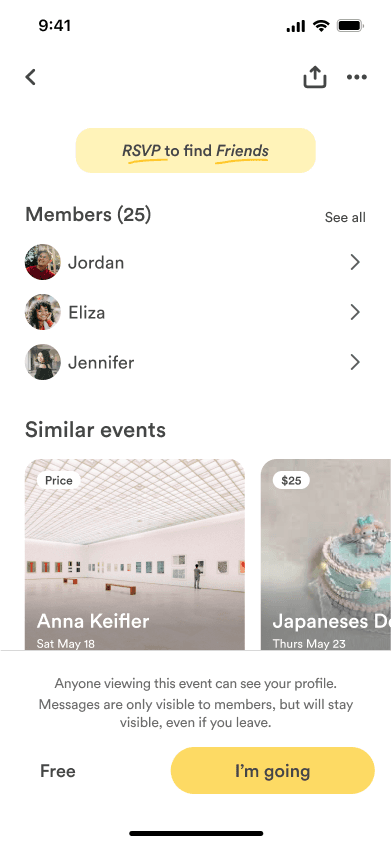
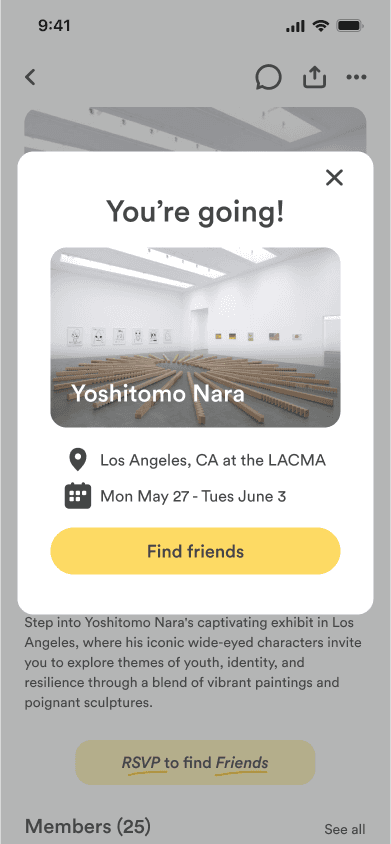
I introduced a new events feature that makes discovering and attending interest-based activities a breeze. This addition not only helps users find like-minded people more easily but also takes the stress out of coordinating meetups, paving the way for more meaningful and lasting connections.
Competitive Analysis
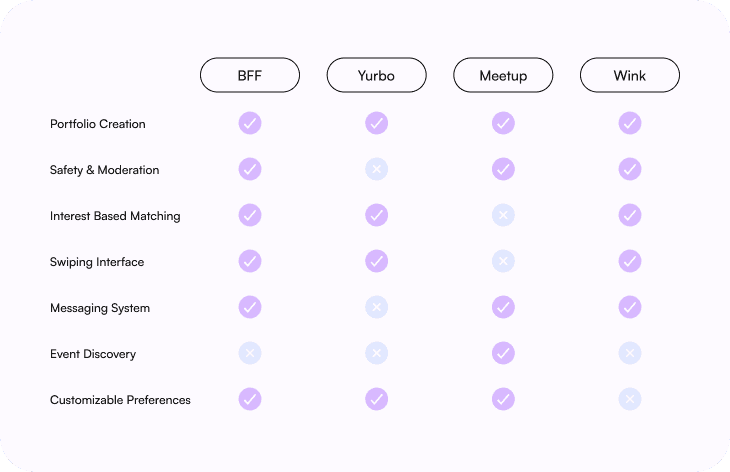
During the competitive analysis for the Bumble For Friends feature, I found that other platforms struggled with a weak search engine for finding events that match specific interests. This gap showed room for improvement and inspired me to create a more intuitive and engaging event discovery experience.
User Interviews
I interviewed five participants who have all used the new Bumble For Friends app, with four of them having experience with Bumble BFF for several years. The insights revealed a preference for in-person interactions, a positive perception of the Bumble interface, and a desire for easier event discovery.
DIFFICULTY FINDING EVENTS
"
I want to socialize more, but finding events that match my interests feels like searching for a needle in a haystack.
SAFETY CONCERNS
"
I want to meet new people, but it’s hard to feel safe without more robust security measures.
LIMITED INCLUSIVE EVENTS
"
The ability to filter events by gender would make me feel safer and more connected.
Key Takeaways
DEFINE
What do our users look like?
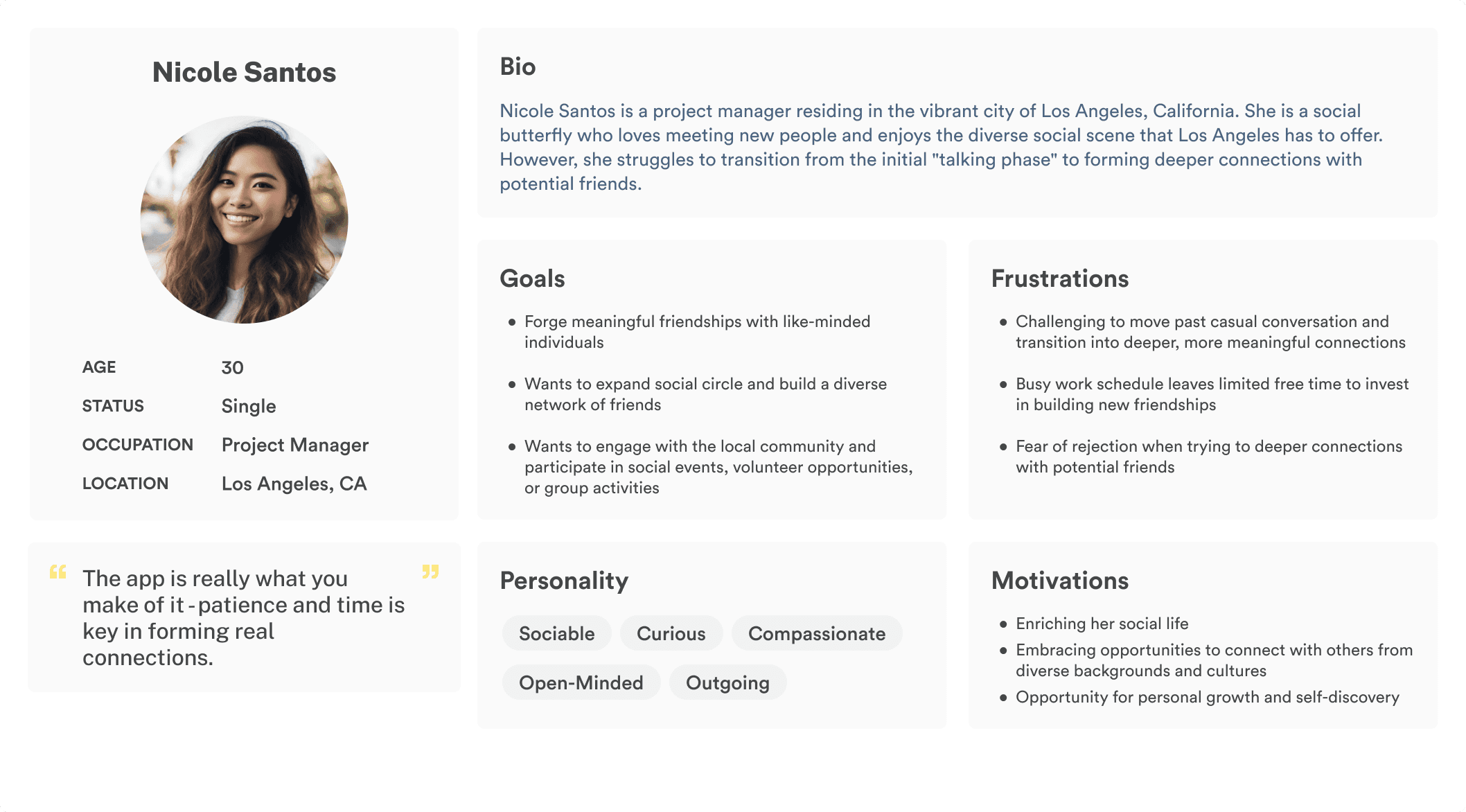
User persona
Guided by data and user interviews, I crafted a persona to embody the target audience’s needs, ensuring my prototype remained authentically user-centered.
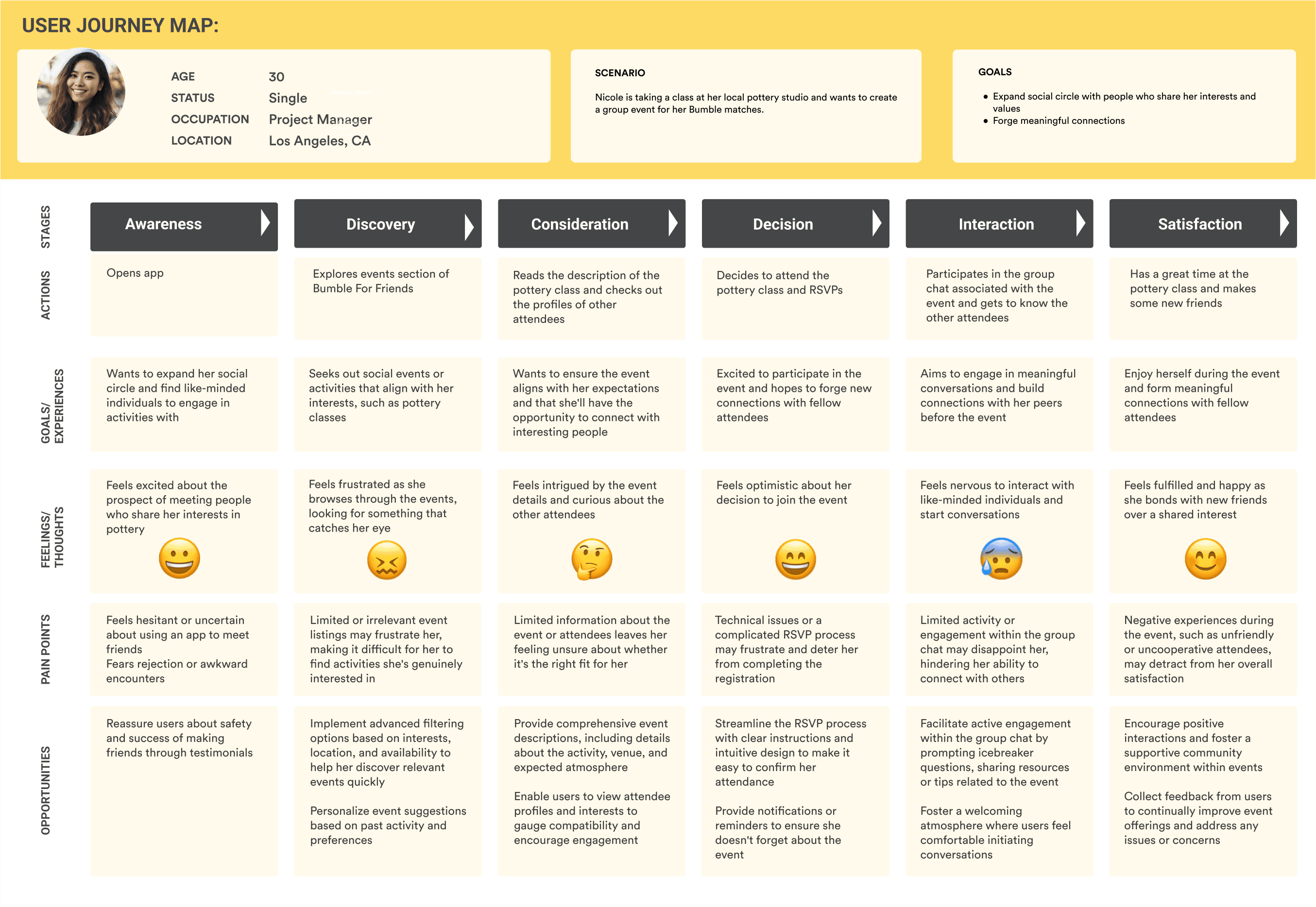
User journey mapping
I created a user journey map to help visualize and understand the experience from Nicole Santos’s perspective. This holistic view was essential for designing a seamless and enjoyable experience.
DESIGN
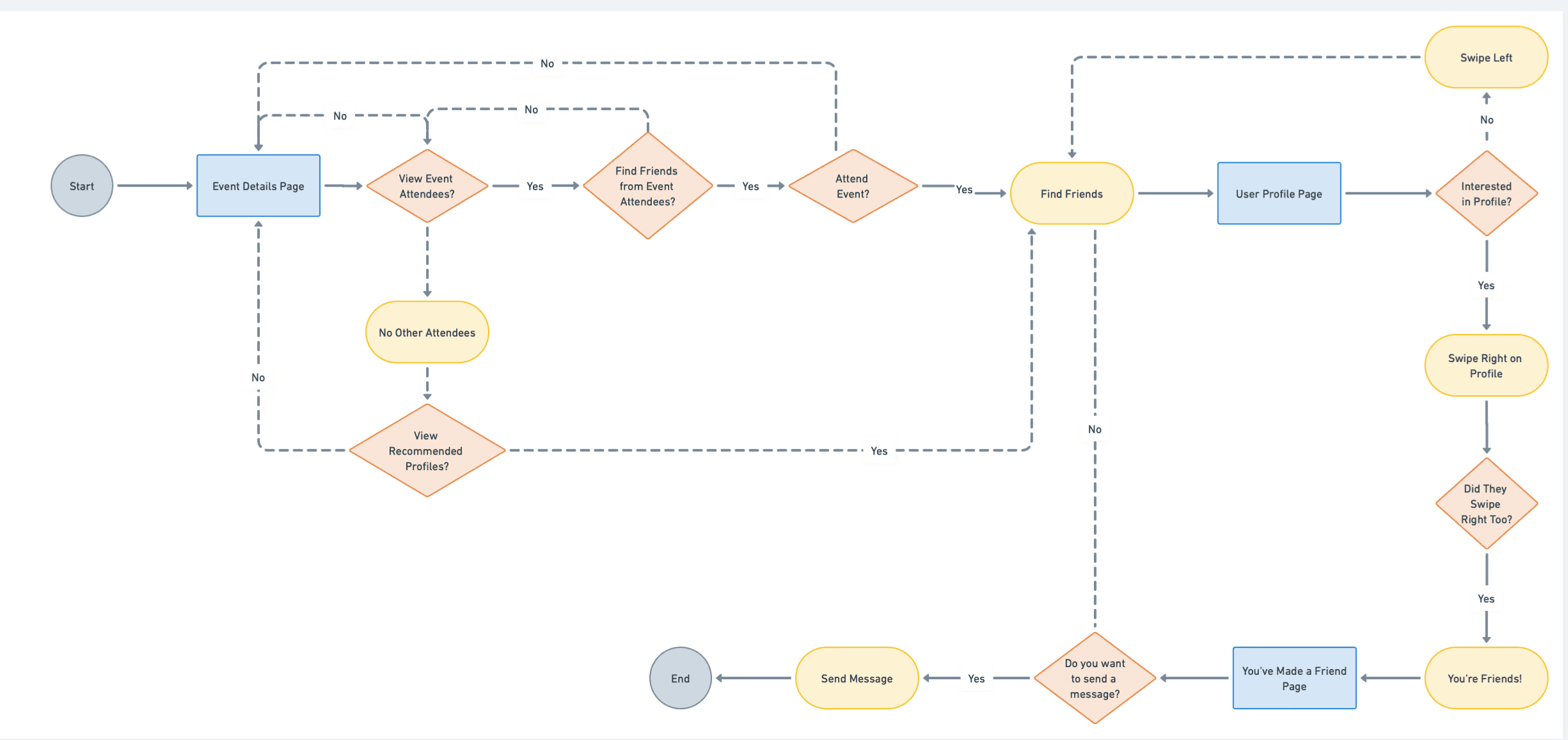
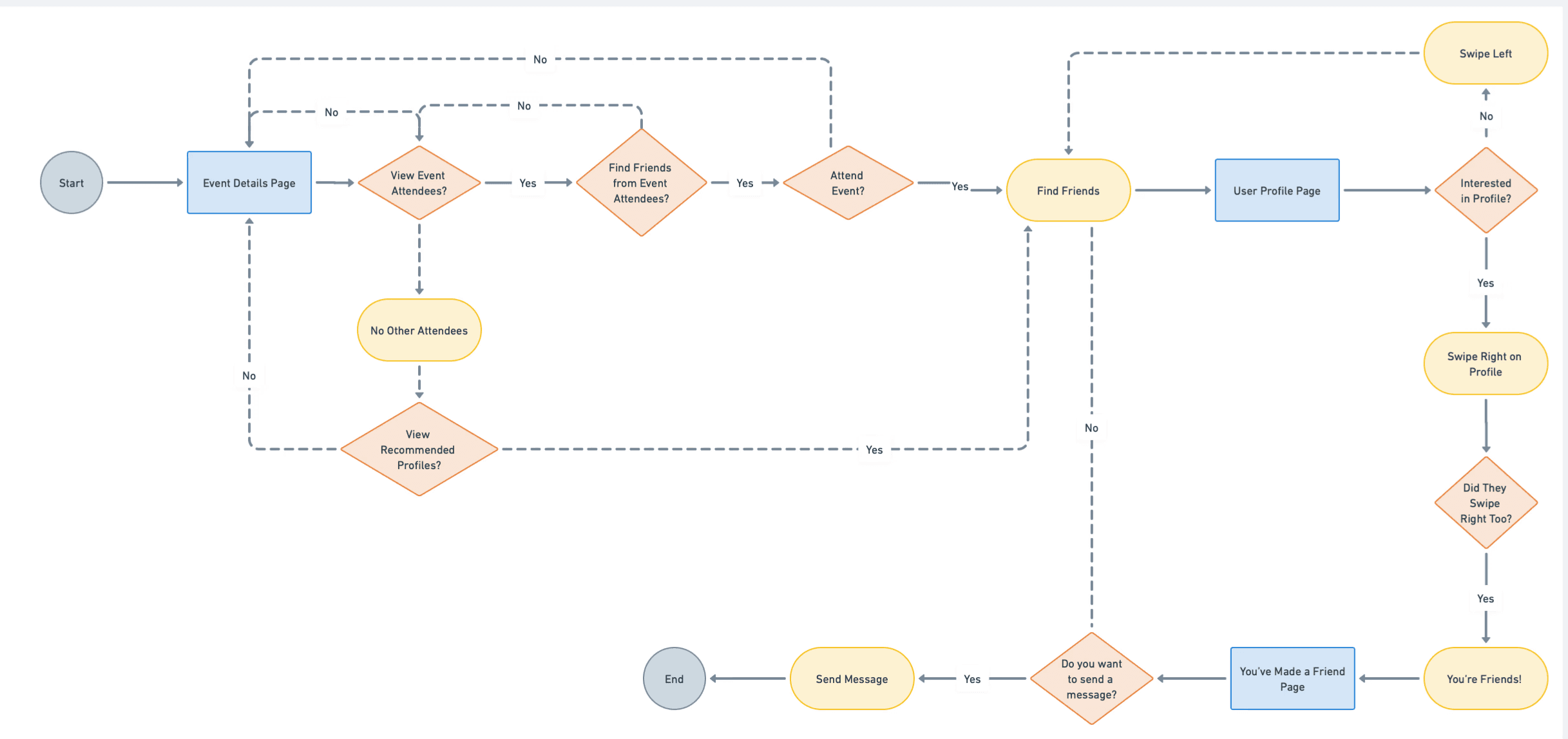
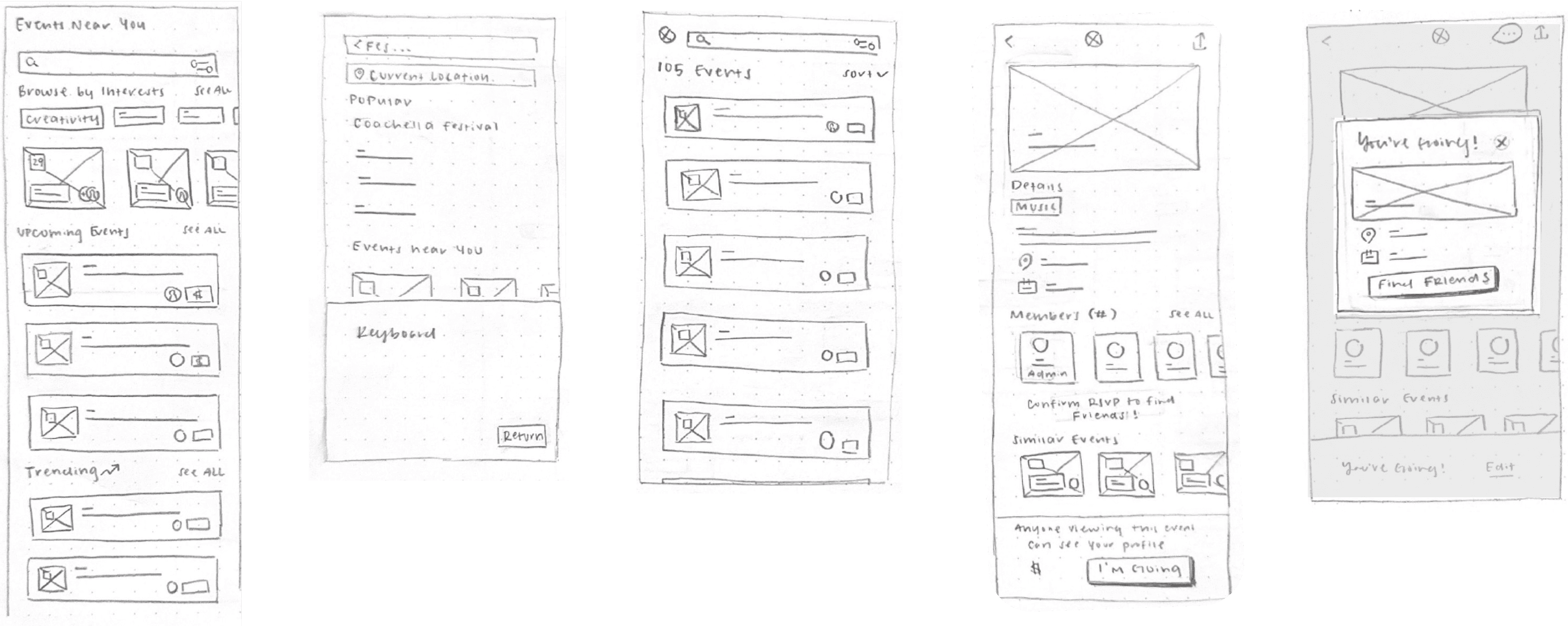
User Flow 1: Find an event based on interests
User Flow 2: Find friends from event attendees
The lo-fi wireframes I created offer a clear and simple layout to visualize the core functionality and user flows.
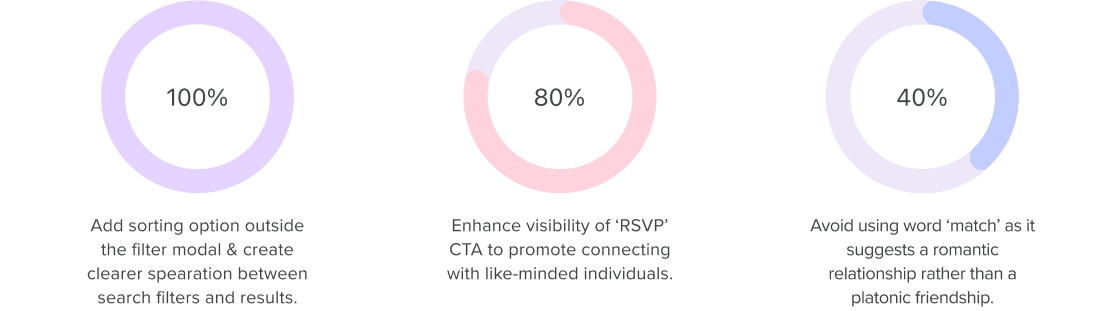
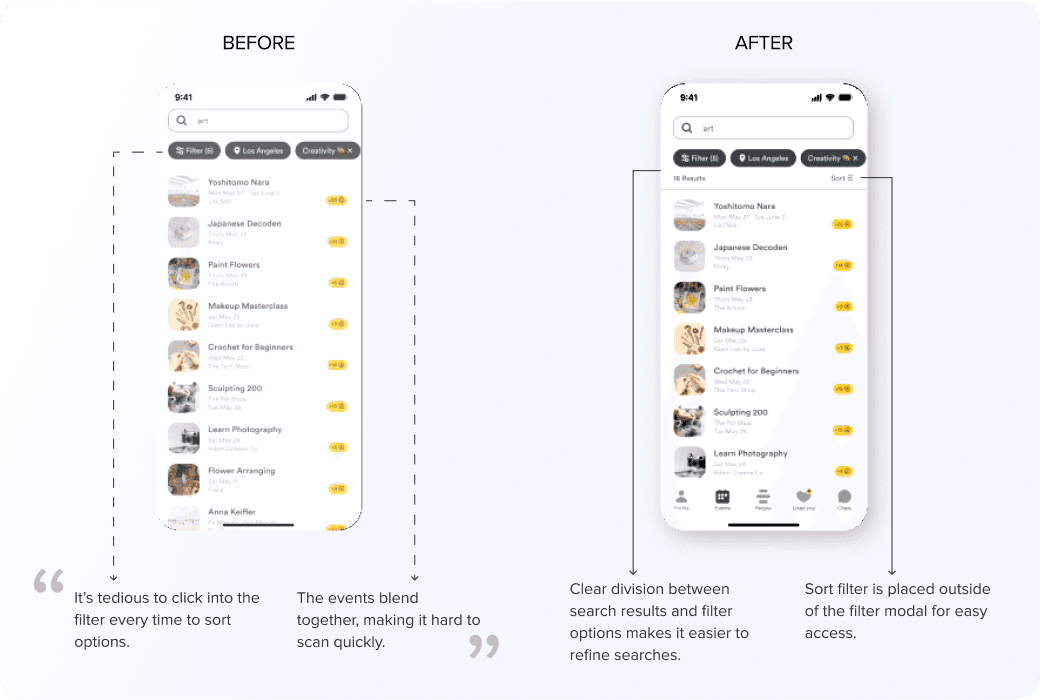
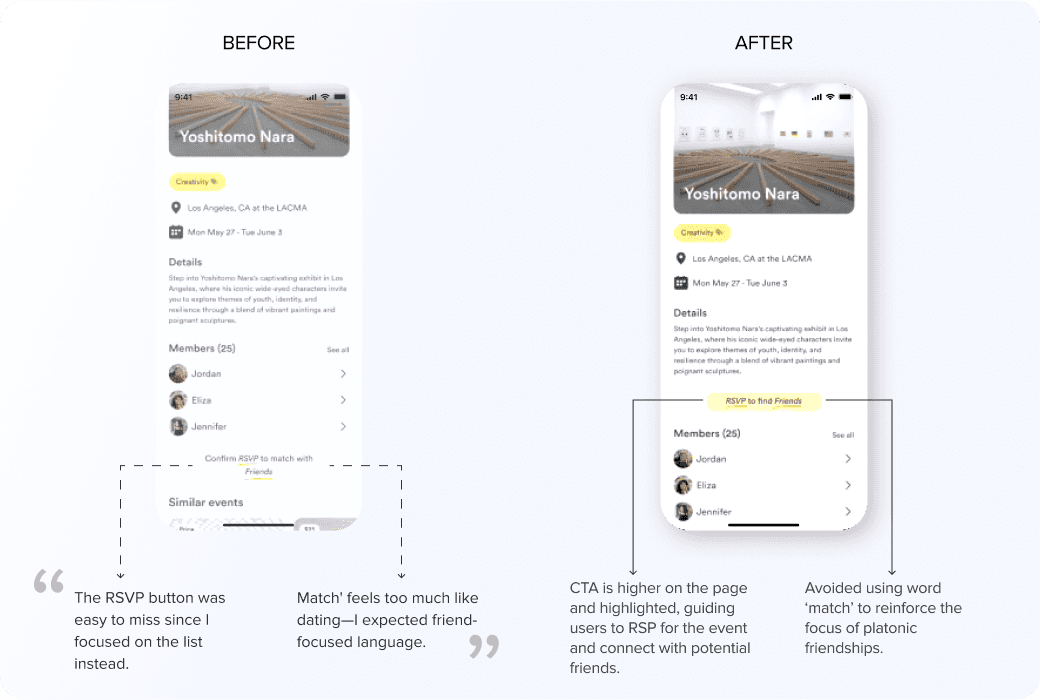
Usabiilty Testing
100% of participants completed both tasks without errors thanks to the intuitive design flow. The key feedback were as follows: